در این قسمت تیم کدگیت را با آموزش JFrame در جاوا همراهی کنید. ابتدای این جلسه را با توضیح Component و Container آغاز میکنیم سپس JFrame را معرفی میکنیم. در انتها یک مثال واقعی از این کلاس پیاده سازی خواهیم کرد. همچنین پیشنهاد میکنیم قبل از مطالعه این جلسه، آموزشهای زیر را مطالعه کنید:
JFrame در جاوا
در ابتدا باید با دو مفهوم Component و Container آشنا شویم. واژه Component به معنی “عنصر، قطعه، جزء سازنده چیزی و …” است. در طراحی GUI این اصطلاح به هر آنچه که روی GUI قرار گیرد گفته می شود مثل دکمه، اسلایدر، منو و ….
واژه Container به معنی “ظرف” است. در جاوا Container به چارچوبی گفته می شود که دیگر Component ها مثل دکمه و … داخل آن قرار می گیرند که این ظرف معمولا یک فریم یا پنجره است. بنابراین می توان این نتیجه را گرفت که برای ساخت یک GUI ابتدا می بایست یک فریم ایجاد کرد تا بتوان دیگر Component ها را داخل آن قرار داد(sokanacademy.com).
همانطور که گفته شد برای ایجاد یک رابط گرافیکی نیاز به یک Frame داریم و JFrame در جاوا این کار را برای ما انجام میدهد. JFrame یک Container یا ظرف است که قابلیت این را دارد تا کمپوننتهایی همچون JButton، JTextArea، JPanel و …. را در خود جای دهد.
در زیر لیستی از متدهای پرکاربرد کلاس JFrame آوردهایم:
- ()JFrame : متد Constructor است و یک صفحه را ایجاد کرده که به صورت پیشفرض مخفی است.
- (JFrame(String title : متد Constructor است و یک صفحه را ایجاد کرده که به صورت پیشفرض مخفی است. همچنین صفحه ایجاد شده دارای عنوان( پارامتر ورودی title) است.
- (setIconImage(Image image : متد Constructor است و یک صفحه را با آیکنی که در ورودی میگیرد،ایجاد میکند.

مثال JFrame در جاوا
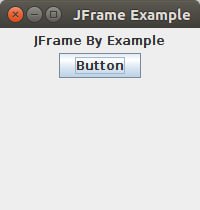
در این قسمت با استفاده از JFrame برنامهای شبیه به تصویر بالا را پیاده سازی میکنیم. در نگاه اول در تصویر یک JLable و JButton درون JFrame دیده میشود. ما این کد را با استفاده JPanel میزنیم و پنل خود را درون JFrame قرار میدهیم. با توضیحات داده شده کد این برنامه به صورت زیر میباشد:
public class JFrameExample {
public static void main(String s[]) {
JFrame frame = new JFrame("JFrame Example");
JPanel panel = new JPanel();
panel.setLayout(new FlowLayout());
JLabel label = new JLabel("JFrame By Example");
JButton button = new JButton();
button.setText("Button");
panel.add(label);
panel.add(button);
frame.add(panel);
frame.setSize(200, 300);
frame.setLocationRelativeTo(null);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
}
همانطور که در کد بالا میبینید یک JFrame را ساخته و کمپوننتهای مختلفی را به آن اضافه کردیم. اگر به متد setLocationRelativeTo مقدار Null داده شود Frame ایجاد شده دقیقا در وسط صفحه نمایش کاربر قرار میگیرد. متد setVisible برای نمایش (مخفی نبودن) صفحه JFrame است. در آخر متد setDefaultCloseOperation برای انجام عملیات درخواستی بعد خروج کاربر از Frame است. پارامتر JFrame.EXIT_ON_CLOSE به معنی بسته شدن JFrame بعد از خروج کاربر است.