CSS Grid Layout یکی از تکنیکهای قدرتمند در طراحی وب است که به طراحان وب امکان میدهد تا چیدمانهای شبکهای (جدول مانند) را با دقت و انعطافپذیری بیشتری ایجاد کنند. این تکنیک از قابلیتها و ویژگیهای پیشرفتهای برخوردار است و به شما امکان میدهد که محتوا و عناصر وب را به صورت دلخواه در ستونها و ردیفهای یک شبکه قرار دهید. در این مقاله، به معرفی و آموزش استفاده از grid در CSS میپردازیم تا به شما کمک کنیم تا در طراحی وب از این تکنیک قدرتمند بهرهبرداری کنید. همچنین پیشنهاد میکنیم آموزش flexbox در css را نیز مطالعه نمایید.
مفهوم grid در CSS
CSS Grid Layout یک مدل چیدمانی در CSS است که به شما امکان میدهد عناصر و محتوای وب را در یک چیدمان شبکهای با ستونها و ردیفها قرار دهید. این مدل چیدمانی به شما اجازه میدهد تا به صورت دقیق کنترل کنید که هر عنصر در کدام ستون و ردیف قرار بگیرد، چه تاثیری بر روی سایر عناصر داشته باشد و چگونه فضاها را بین عناصر تقسیم کنید.

ویژگیهای کلیدی grid در CSS عبارتند از:
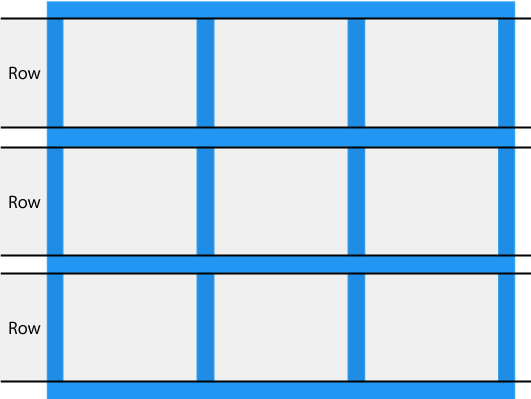
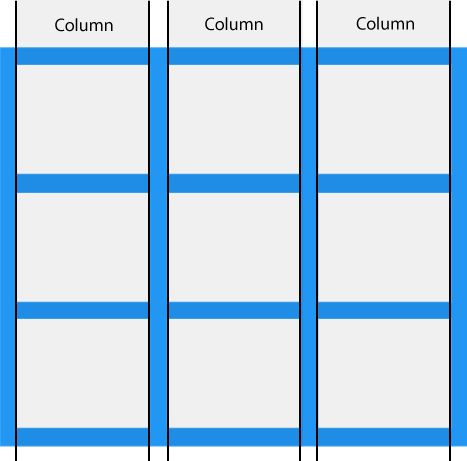
1. ستونها و ردیفها
شما میتوانید تعداد دلخواهی از ستونها و ردیفها برای Grid Layout تعیین کنید. این امکان به شما اجازه میدهد تا طراحیهای مختلفی را ایجاد کنید، از چیدمانهای ساده تا طراحیهای پیچیدهتر.

2. توزیع و ابعاد
شما میتوانید به طور دقیقی تعیین کنید که هر ستون و ردیف چه عرض یا ارتفاعی داشته باشد. این امکان به شما اجازه میدهد تا به تنظیمات دقیقی دسترسی داشته باشید و محتوای خود را با دقت قرار دهید.
3. قرار دادن محتوا
شما میتوانید عناصر HTML را در هر خانه از شبکه قرار دهید. این به شما امکان میدهد تا عناصر مختلفی را در یک صفحه وب در چیدمانهای مختلف نمایش دهید.
مزایای استفاده از CSS Grid Layout
استفاده از CSS Grid Layout دارای مزایای بسیاری است که به شما کمک میکند تا طراحی وب حرفهایتری ایجاد کنید:
1. انعطافپذیری بالا
grid در CSS به شما امکان میدهد تا چیدمانهای انعطافپذیری ایجاد کنید که به تغییرات اندازه صفحه نمایش پاسخ دهند. این به شما اجازه میدهد تا وبسایتها و برنامههای وب واکنشگرا ایجاد کنید که بر روی انواع مختلف دستگاهها به درستی نمایش داده شوند.
2. کنترل دقیق
شما میتوانید به صورت دقیق کنترل کنید که هر عنصر در کدام ستون و ردیف قرار بگیرد. این امکان به شما اجازه میدهد تا به ساختارهای مرتبط دست پیدا کنید و طراحیهای دلخواه خود را ایجاد کنید.
3. کاهش نیاز به کد اضافی
با استفاده از CSS Grid Layout، شما نیاز به کد اضافی برای ایجاد چیدمانهای پیچیده ندارید. این به شما امکان میدهد که کد CSS خود را سادهتر نگه دارید و کار با HTML را آسانتر کنید.
نحوه استفاده از grid در CSS
استفاده از CSS Grid Layout بسیار ساده و موثر است. برای شروع، شما نیاز دارید تا یک Grid Container ایجاد کنید. این کانتینر محیط اصلی برای چیدمان شبکهای شماست.
.container {
display: grid; /* ایجاد یک Grid Container */
}
بعد از ایجاد کانتینر شبکه، شما میتوانید تعداد دلخواهی از ستونها و ردیفها را تعیین کنید. به عنوان مثال:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr; /* تعیین سه ستون با عرض یکسان */
grid-template-rows: auto auto; /* تعیین دو ردیف با ارتفاع خودکار */
}
حالا که ستونها و ردیفها را تعیین کردهایم، میتوانیم عناصر مختلف را در خانههای شبکه قرار دهیم. به عنوان مثال:
.item1 {
grid-column: 1 / 2; /* عنصر در ستون اول */
grid-row: 1 / 2; /* عنصر در ردیف اول */
}
.item2 {
grid-column: 2 / 4; /* عنصر در ستون دوم تا چهارم */
grid-row: 1 / 2; /* عنصر در ردیف اول */
}
نمونههای کاربردی grid
حال که با مفهوم و استفاده از CSS Grid Layout آشنا شدیم، به برخی از نمونههای کاربردی آن در طراحی وب میپردازیم:
1. طراحی وبسایتهای خبری
CSS Grid Layout به شما امکان میدهد تا چیدمانهای شبکهای برای وبسایتهای خبری ایجاد کنید. این چیدمانها میتوانند به سادگی اخبار و مقالات مختلف را در ستونها و ردیفها نمایش دهند.
2. طراحی وبسایتهای تجاری
Grid Layout برای ایجاد چیدمانهای شبکهای در وبسایتهای تجاری بسیار مناسب است. این چیدمانها به شما امکان میدهند تا محصولات، تخفیفها و اطلاعات مرتبط را به صورت جذابی در سایت نمایش دهید.
3. طراحی وبسایتهای شخصی
از CSS Grid Layout میتوان برای ایجاد وبسایتهای شخصی و نمایش محتوا و پروژههای شخصی استفاده کرد. این چیدمانها به شما امکان میدهند تا عکسها، متن و محتوا را به صورت زیبا در سایت نمایش دهید.
نکات نهایی
Grid Layout یکی از تکنیکهای قدرتمند در طراحی وب است که به شما امکان میدهد تا چیدمانهای شبکهای با کنترل دقیق و انعطافپذیری بالا ایجاد کنید. این تکنیک به شما امکان میدهد تا وبسایتها و برنامههای وب را به صورت حرفهای طراحی کنید و محتوا و عناصر را به صورت بهینه در صفحه نمایش کاربران نمایش دهید. امیدواریم که این مقاله به شما کمک کرده باشد تا با Grid Layout آشنا شوید و از آن در پروژههای خود بهرهبرید.