CSS یکی از مهمترین تکنیکها در طراحی وب است و به برنامهنویسان اجازه میدهد تا وبسایتهای زیبا و قابلیت تغییر را ایجاد کنند. یکی از ویژگیهای CSS که در مورد آن صحبت میکنیم، Flexbox است. Flexbox یک مدل طراحی قدرتمند برای مدیریت فضا و ترتیب موارد (عناصر) در یک محتوا است. در این مقاله، به شما نشان میدهیم چگونه از flexbox در css استفاده و چگونه میتوانید طراحیهای وب منعطف و ریسپانسیو ایجاد کنید. همچنین پیشنهاد میکنیم آموزش transform در CSS را نیز مطالعه نمایید.
مقدمه به flexbox در css
Flexbox مخفف “Flexible Box” است و به شما اجازه میدهد تا به راحتی عناصر درون یک محتوا را به ترتیب و اولویت خاصی بچینید. با استفاده از Flexbox، میتوانید چیدمان محتوا را بدون نیاز به تعداد زیادی کد CSS پیچیده تغییر دهید. Flexbox به صورت ویژه برای طراحیهای ریسپانسیو بسیار مفید است.
ایجاد یک Container با Flexbox
برای استفاده از Flexbox، شما نیاز به یک Container دارید. این Container محیطی است که شما میخواهید در آن عناصر را بچینید یا ترتیب دهید. برای ایجاد یک Container با Flexbox، شما از ویژگی display: flex; استفاده میکنید. به عنوان مثال:
.container {
display: flex;
}
این کد CSS یک Container با Flexbox ایجاد میکند. از این پس، همه عناصر فرزند درون این Container به صورت خودکار به یک خط افقی چینده میشوند.
تعیین جهت چینش
یکی از ویژگیهای قدرتمند flexbox در css، توانایی تعیین جهت چینش عناصر است. با استفاده از ویژگی flex-direction میتوانید جهت چینش را مشخص کنید. این ویژگی دارای چهار مقدار اصلی است:
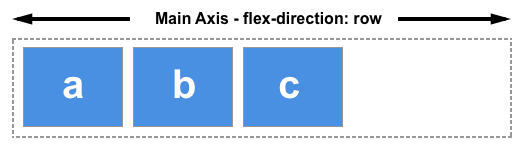
row: چینش افقی عناصر از چپ به راست (پیشفرض).

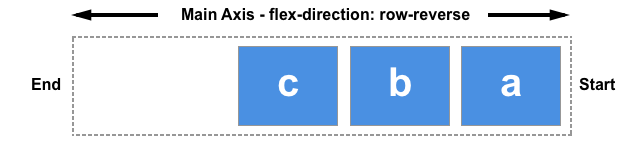
row-reverse: چینش افقی عناصر از راست به چپ.

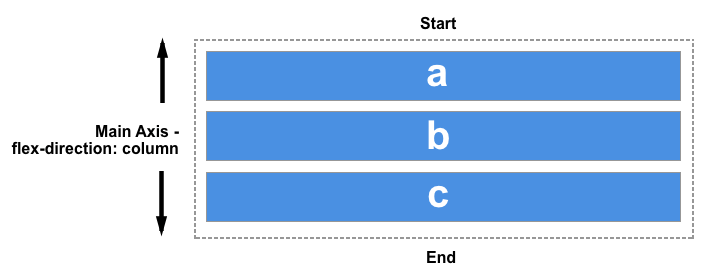
column: ترتیب عمودی عناصر از بالا به پایین.

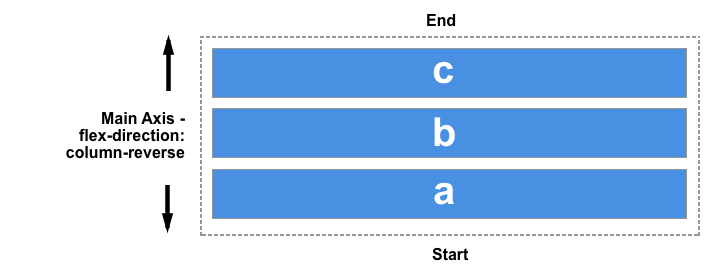
column-reverse: چینش عمودی عناصر از پایین به بالا.

.container {
display: flex;
flex-direction: column;
}
انعطاف پذیری در فضا
یکی از اصول اساسی Flexbox این است که به عناصر انعطاف پذیری در فضا (مکان) میدهد. این به این معنی است که عناصر میتوانند به اندازه مورد نیاز به فضا، تغییر اندازه دهند. برای این کار، از ویژگی flex استفاده میشود.
.item {
flex: 1;
}
در این مثال، تمام عناصر با کلاس “item” به صورت یکسان انعطاف پذیری در فضا دارند. اگر یک عنصر فضای بیشتری نسبت به دیگر عناصر نیاز دارد، میتوانید مقدار flex آن را افزایش دهید. به عنوان مثال:
.item {
flex: 2;
}
در این مثال، عنصر با کلاس “item” دو برابر فضا را اشغال میکند.
ترتیب عناصر با Flexbox
یکی از ویژگیهای مهم flexbox در css، توانایی ترتیب عناصر در Container است. شما میتوانید از ویژگی order برای تعیین ترتیب عناصر استفاده کنید. مقدار پیشفرض برای order 0 است. اگر شما مقداری مثبت برای order تعیین کنید، عنصر به پایین لیست ترتیب مییابد و اگر مقداری منفی تعیین کنید، عنصر به بالا لیست ترتیب مییابد.
.item1 {
order: 1;
}
.item2 {
order: -1;
}
در این مثال، “item2” به عنوان اولین عنصر و “item1” به عنوان دومین عنصر در ترتیب نمایش داده میشوند.
انعطافپذیری در محتوا
Flexbox به شما اجازه میدهد تا عناصر را به صورت انعطافی در محتوا چیده و ترتیب دهید. برای انعطافپذیری در محتوا، میتوانید از ویژگی align-items و justify-content استفاده کنید.
align-items
ویژگی align-items به شما اجازه میدهد تا عناصر را عمودی (محوری) در Container چینیده و ترتیب دهید. این ویژگی دارای مقادیر مختلفی است:
flex-start: عناصر از بالای Container شروع به چینش میکنند.flex-end: عناصر از پایین Container شروع به چینش میکنند.center: عناصر در وسط عمودی Container چینش مییابند.baseline: عناصر بر اساس خط پایه متن Container چینش مییابند.stretch: عناصر تمام ارتفاع Container را اشغال میکنند (پیشفرض).
.container {
display: flex;
align-items: center;
}
justify-content
ویژگی justify-content به شما اجازه میدهد تا عناصر را افقی (محور x) در Container چیده و ترتیب دهید. مقادیر این ویژگی عبارتند از:
flex-start: عناصر از چپ Container شروع به چینش میکنند.flex-end: عناصر از راست Container شروع به چینش میکنند.center: عناصر در وسط افقی Container چینش مییابند.space-between: عناصر به صورت مساوی در امتداد محور افقی Container چینش مییابند.space-around: عناصر به صورت مساوی با فضاهای مساوی در امتداد محور افقی Container چینش مییابند.
.container {
display: flex;
justify-content: space-between;
}
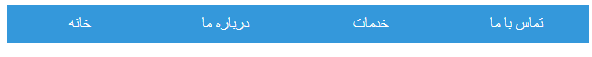
مثال کاربردی: منوی ناوبری با Flexbox
حالا که با مفاهیم اساسی Flexbox آشنا شدید، بیایید یک مثال کاربردی را بررسی کنیم. در این مثال، یک منوی ناوبری ساده را با استفاده از Flexbox ایجاد میکنیم.
HTML:
<div class="nav-menu">
<a href="#">خانه</a>
<a href="#">درباره ما</a>
<a href="#">خدمات</a>
<a href="#">تماس با ما</a>
</div>
CSS:
.nav-menu {
display: flex;
justify-content: space-between;
}
.nav-menu a {
flex: 1;
text-align: center;
padding: 10px;
background-color: #3498db;
color: #fff;
text-decoration: none;
transition: background-color 0.3s;
}
.nav-menu a:hover {
background-color: #e74c3c;
}

در این مثال، ما یک Container با کلاس “nav-menu” ایجاد کردهایم و از Flexbox برای ترتیب عناصر منوی ناوبری استفاده کردهایم. عناصر منو با کلاس “nav-menu a” به عنوان عناصر فرزند در این Container انعطاف پذیری در فضا دارند و با تنظیم flex: 1، از فضا به یکسان بهره میبرند. همچنین، با استفاده از ویژگی justify-content، عناصر به صورت مساوی در امتداد محور افقی چینش مییابند.