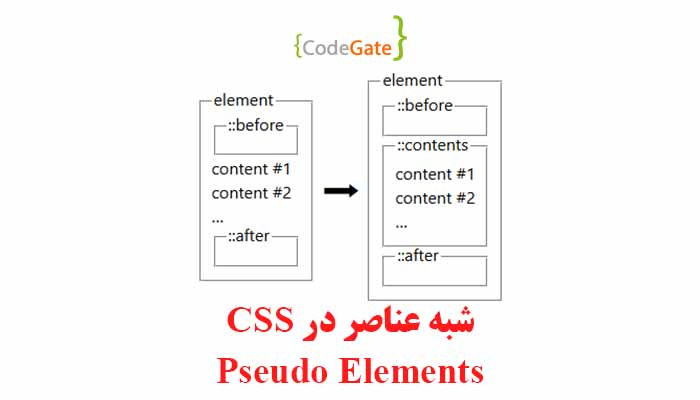
Pseudo-عناصر یکی از ابزارهای قدرتمند CSS هستند که به شما اجازه میدهند به عناصر HTML، محتوا و سبکدهی (دیزاین) دقیقتری اضافه کنید. این اجزاء با استفاده از دو نقطه (::) یا یک دو نقطه (:) شروع میشوند و به شما امکان میدهند تا به عناصر یکتا یا بخشهای خاصی از متن وبسایتتان دسترسی پیدا کنید. در این مقاله، با مفهوم شبه عناصر در CSS آشنا میشویم و به نحوه استفاده از آنها در طراحی وب میپردازیم. همچنین پیشنهاد میکنیم آموزش شبه کلاس ها در CSS را نیز مطالعه نمایید.
مفهوم شبه عناصر در CSS
Pseudo-عناصر در واقعیت عناصر واقعی نیستند، بلکه به شما امکان میدهند تا به عناصر HTML محتوا یا سبکدهی اضافی کنید. این اجزاء به وسیله توصیفها و انتخابکنندهها به عناصر واقعی متصل میشوند. به عبارت دیگر، شما میتوانید محتوا و سبکدهی اضافی را به عناصر HTML اعمال کنید بدون نیاز به ایجاد عنصر HTML جدید. این بسیار مفید است زیرا به شما امکان میدهد تا ویژگیهای مختلفی را به متن و عناصر خود اضافه کنید.
مزایای استفاده از شبه عناصر در CSS
استفاده از Pseudo-عناصر در طراحی وب دارای مزایای بسیاری است. برخی از این مزایا عبارتند از:
افزودن محتوا به متن: Pseudo-عناصر به شما امکان میدهند تا به عناصر محتوا متن خود اضافه کنید. این بسیار مفید است زمانی که شما میخواهید چیزی مانند نمادها یا نشانهها را به متن خود اضافه کنید بدون اینکه عنصر HTML جدید ایجاد کنید.
p::before {
content: "\2022"; /* نماد تیره سمت چپ */
}
سبکدهی دقیق به بخشهای مشخصی از متن: Pseudo-عناصر به شما این امکان را میدهند تا به بخشهای خاصی از متن سبکدهی دقیقی اعمال کنید. به عنوان مثال، شما میتوانید تمام عناصر <p> که دارای کلاس “highlight” هستند را با یک رنگ زمینه خاص سبکدهی کنید.
p.highlight {
background-color: #FF5733;
}
ساختاردهی به ویژگیهای متمایز: با استفاده از Pseudo-عناصر، شما میتوانید به ویژگیهای مختلفی از متن دسترسی پیدا کنید و آنها را سبکدهی کنید. این به شما امکان میدهد تا به ویژگیهای متمایزی مانند اندازه، رنگ و ترتیب متن دسترسی پیدا کنید.
معرفی به معروفترین Pseudo-elements
حال که با مفهوم Pseudo-عناصر آشنا شدیم، به معرفی به برخی از معروفترین Pseudo-عناصر میپردازیم:
::before: این Pseudo-عنصر به شما امکان میدهد تا محتوا یا سبکدهی به قبل از محتوای عنصر اضافه کنید. میتوانید از آن برای اضافه کردن نمادها، نشانهها یا متنهای توضیحی به عناصر استفاده کنید.
p::before {
content: "\2022"; /* نماد تیره سمت چپ */
}
::after: این Pseudo-عنصر به شما امکان میدهد تا محتوا یا سبکدهی به بعد از محتوای عنصر اضافه کنید. این بسیار مفید است زمانی که میخواهید متنهای توضیحی یا نشانهها را به انتهای عناصر خود اضافه کنید.
p::after {
content: " (بیشتر بخوانید)";
}
::first-line: این Pseudo-عنصر به شما امکان میدهد تا اولین خط متن، داخل یک عنصر متنی را سبکدهی کنید. میتوانید از آن برای تغییر فونت، رنگ و ترتیب متن در اولین خط استفاده کنید
p::first-line {
font-weight: bold;
color: #008CBA;
}
::first-letter: این Pseudo-عنصر به شما امکان میدهد تا اولین حرف متن داخل یک عنصر متنی را سبکدهی کنید. این بسیار مفید است زمانی که میخواهید اولین حرف یک پاراگراف را به یک اندازه بزرگتر سبکدهی کنید
p::first-letter {
font-size: 24px;
}
کاربردهای شبه-عناصر
Pseudo-عناصر در طراحی وب کاربردهای متنوعی دارند. برخی از کاربردهای معمول این عناصر عبارتند از:
سبکدهی به نمادها و نشانهها: با استفاده از Pseudo-عناصر، میتوانید به متن، نمادها و نشانهها اضافه کنید و آنها را به شکل گرافیکی سبکدهی کنید. به عنوان مثال، میتوانید به لینکها نمادهای تیره یا ستاره اضافه کنید.
a::before {
content: "\2192"; /* نماد تیره به راست */
}
ساخت نشانهها و توضیحها: Pseudo-عناصر برای ایجاد نشانهها و توضیحها در متن بسیار مفید هستند. این به شما امکان میدهد تا به عناصر مختلفی مانند لیستها و فهرستها نشانهها را اضافه کنید.
سبکدهی به اولین حرف یا خط متن: Pseudo-عناصر برای سبکدهی به اولین حرف یا خط متن بسیار مفید هستند. این به شما امکان میدهد تا به متنهای تیتر یا پاراگرافها تغییرات ظاهری اضافه کنید.
نکات مهم در استفاده از Pseudo-elements
در استفاده از Pseudo-عناصر، توجه به چند نکته مهم بسیار اهم است:
- توجه به ترتیب و ارثبری: در استفاده از Pseudo-عناصر، توجه به ترتیب و ارثبری از اهمیت بالایی برخوردار است. ترتیب اعلامها ممکن است تاثیر متفاوتی داشته باشد و ارثبری به شما این امکان را میدهد تا تغییرات مشترکی را به چندین عنصر اعمال کنید.
- نوشتن کدهای خواناتر: کدهای شما باید منظم و خواناتر باشند تا نگهداری و توسعهآنها آسانتر باشد. از نامگذاری مناسب و اصول نگارش کد پیروی کنید.
- استفاده از توضیحات: استفاده از توضیحات در کد CSS به توسعهدهندگان کمک میکند تا کد را بهتر درک کنند. توضیحات با /* شروع میشوند و با */ به پایان میرسند.
- آزمایش و تمرین: برای بهتر فهمیدن کاربردهای Pseudo-عناصر، به تمرینهای مختلف و آزمایشها نیاز دارید. با تجربه و تمرین، میتوانید به طراحی وبسایتهای جذابتری برسید.
نتیجهگیری
Pseudo-عناصر یکی از ابزارهای قدرتمند CSS هستند که به توسعهدهندگان و طراحان وب امکان میدهند تا به عناصر HTML در وبسایتها و اپلیکیشنهای وب محتوا و سبکدهی دقیقتری اضافه کنند. این اجزاء به شما امکان میدهند تا محتوا و سبکدهی اضافی را به عناصر HTML اعمال کنید بدون نیاز به ایجاد عنصر HTML جدید. با رعایت نکات مهمی مانند ترتیب اعلامها، استفاده از توضیحات و نگارش کدهای خواناتر، میتوانید طراحی جذابی ارائه دهید و تجربه کاربری بهتری به کاربران خود ارائه دهید. این مفاهیم به توسعهدهندگان امکان میدهند تا وبسایتها و اپلیکیشنهای وب خود را به یک سطح بالاتر از جذابیت و تعامل برسانند. امیدواریم که این مقاله به شما در درک بهتر و استفاده بهینه از Pseudo-عناصر کمک کرده باشد.