در این قسمت تیم کدگیت را با آموزش تبدیل توانی در جاوا (پردازش تصویر) همراهی کنید. ابتدا بهبود تصاویر را تعریف کرده و در ادامه تبدیل توانی را پیاده سازی خواهیم کرد. پیش نیاز این آموزش شامل موارد زیر است:
بهبود تصاویر در جاوا
تصاویر بهبود یافته در مقایسه با تصاویری که بهبود یافته نیستند، جزییات بیشتری را نشان میدهد و جالبتر اینکه در صنعت پزشکی و تصاویر جغرافیایی کاربردهای بسیاری نیز دارند. معمولا برای بهبود تصاویر از transformation یا تبدیلات استفاده میکنند. تبدیلات یک سری توابعی هستند که با تغییرات مختلف بر روی هر پیکسل از تصویر ما باعث تغییر و بهبود آنها میشوند.
تابع تبدیل به صورت زیر تعریف میشود:
s = T ( r )
r همان پیکسلهای تصویر اصلی ماست و T تابع تبدیل ما است که تغییراتی بر روی ورودی(r) خود میدهد و s هم تصویر بهبود یافته است که از تابع تبدیل T بدست آمده است.
تبدیل توانی در جاوا
در آموزشهای گذشته دو نمونه از تبدیلات تصاویر سیاه و سفید را معرفی کردیم. در این آموزش یکی دیگر از این نوع تبدیلات را معرفی میکنیم. تبدیل توانی برای اصلاح تصاویر با فرمتها مختلف استفاده میشود. به دلیل دو عدد ثابت در فرمول این تبدیل، نسبت به بقیه تبدیلات انعطاف بیشتری را دارد. فرمول تبدیل توانی به صورت زیر است:
s=cr^γ
r تصویر ورودی است و c و y متغیر هستند. s نیز خروجی است. به y، گاما نیز گفته میشود. با تغییر گاما تصاویر متفاوتی میتوان ساخت.
پیاده سازی تبدیل توانی در جاوا
کد تبدیل توانی به صورت زیر است:
public static void main(String[] args) {
try {
System.out.println("Start Transform");
BufferedImage image = ImageIO.read(new File(
"log transform albert einstein.jpg"));
for (int x = 0; x < image.getWidth(); x++) {
for (int y = 0; y < image.getHeight(); y++) {
int rgba = image.getRGB(x, y);
Color col = new Color(rgba, true);
int c = 80;
double Gamma = 10;
Double red = c * Math.pow(col.getRed(), 1.0 / Gamma);
Double green = c * Math.pow(col.getGreen(), 1.0 / Gamma);
Double blue = c * Math.pow(col.getBlue(), 1.0 / Gamma);
col = new Color(red.intValue(), green.intValue(),
blue.intValue());
image.setRGB(x, y, col.getRGB());
}
}
File outputFile = new File("power law - albert.png");
ImageIO.write(image, "png", outputFile);
System.out.println("finish transform");
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
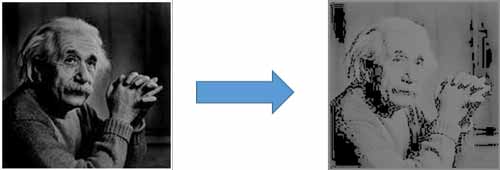
در کد بالا تقریبا تمام مطالبی که در آموزشهای قبلی پردازش تصاویر آورده شده، استفاده کردیم. ابتدا تصویر را خوانده و بر روی پیکسلهای آن تبدیل توانی را انجام دادهایم. در آخر یک فایل خروجی به نام power law – albert.png برای تصویر تبدیل شده، ساختهایم. در تصویر زیر تبدیل انجام شده را میبینید (البته با تغییر گاما میتوانید کیفیت تصویر را بهتر کنید).