طراحی سایت یکی از جذابترین حوزه برنامه نویسی است که افراد زیادی مشغول به فعالیت در آن حوزه هستند. برنامه نویسی با کمک کدهای HTML و CSS و ـُ کار را برای شما بسیار آسان می کند اما با این حال در برخی مواقع نیازمند منابعی ارزشمند از طراحیهای مختلف خواهید بود. در این قسمت سورس5 دکمه رادیویی در HTML را تهیه کردهایم. این دکمهها با زبان برنامه نویسی HTML پیاده سازی شده و برای دیزاین از CSS و javascript کمک گرفتهایم. شما می توانید با استفاده از این کدها ایدههای خود را پیاده سازی نمایید و یک طراحی جذاب برای سایت خود داشته باشید.
5 دکمه رادیویی در HTML
طراحی دکمه شاید بنظر ساده و آسان بیاید اما یکی از مشکلات عمده برنامهنویسان در طراحی سایت مبحث دیزاین و چینش آن میباشد. یک برنامه نویس از خود می پرسد یک دکمه چگونه باید باشد؟ حاشیه داشته باشد؟ از چه افکتی برای آن استفاده کنم و ... . این سوالات برای هر بخش از سایت پرسیده خواهد شد. در این قسمت ما 5 دکمه رادیویی در HTML مختلف را تهیه و آماده سازی کردهایم. این دکمهها را می توان برای سایتهای با تم مختلف استفاده کرد.
طراحی دکمه
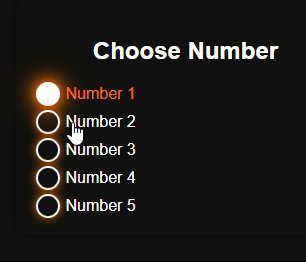
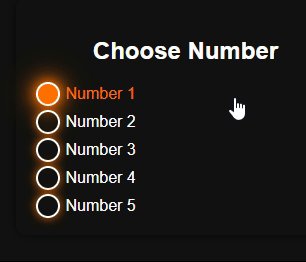
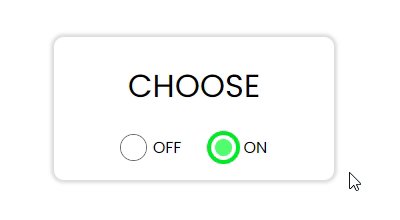
طراحی هر یک از دکمهها و افکتهای آنها، متفاوت میباشد. دکمه اول به صورت زیر است:

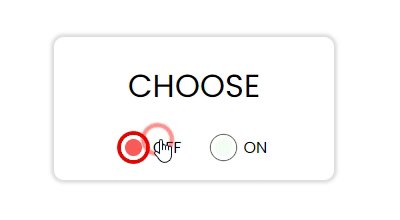
دکمه دوم طراحی آن به صورت زیر می باشد:

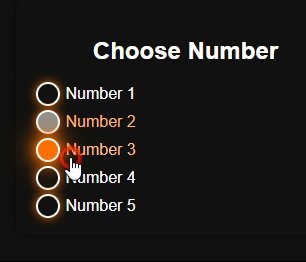
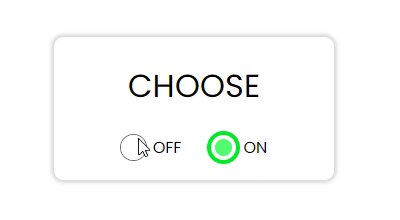
دکمه سوم:

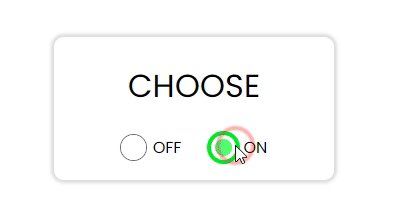
دکمه چهارم:

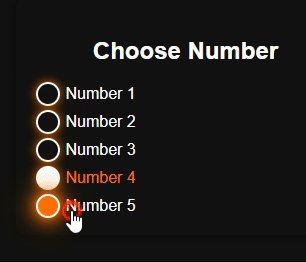
دکمه پنجم:

سورس کدها
زبان برنامهنویسی 5 دکمه رادیویی، HTML و CSS و JavaScript می باشد. برای دیزاین سربرگها از CSS و JS استفاده شده است. سورس کدی که در اختیار شما قرار میگیرد شامل سه فایل HTML و CSS برای هر دکمه می باشد (یک مورد از دکمهها فایل JS نیز دارد). فایل HTML را در یک مرورگر (مانند کروم) باز کنید تا خروجی سورس کدها را ببینید.
فایل CSS علاوه بر دیزاین دکمه، بخشهای دیگری نیز شامل می شود. بخش هایی مانند پاراگراف، body و h1 که می توانید با سلیقه خود آنها را تغییر دهید.













نقد و بررسیها
هنوز بررسیای ثبت نشده است.