طراحی سایت یکی از جذابترین حوزه برنامه نویسی است که افراد زیادی مشغول به فعالیت در آن حوزه هستند. برنامه نویسی با کمک کدهای HTML و CSS و ـُ کار را برای شما بسیار آسان می کند اما با این حال در برخی مواقع نیازمند منابعی ارزشمند از طراحیهای مختلف خواهید بود. در این قسمت سورس چک باکس کارتی در HTML را تهیه کردهایم. این چک باکس با زبان برنامه نویسی HTML پیاده سازی شده و برای دیزاین از CSS کمک گرفتهایم. شما می توانید با استفاده از این کد ایدههای خود را پیاده سازی نمایید و یک طراحی جذاب برای سایت خود داشته باشید.
چک باکس کارتی در HTML
طراحی چک باکس شاید بنظر ساده و آسان بیاید اما یکی از مشکلات عمده برنامهنویسان در طراحی سایت مبحث دیزاین و چینش آن میباشد. یک برنامه نویس از خود می پرسد یک چک باکس چگونه باید باشد؟ حاشیه داشته باشد؟ از چه افکتی برای آن استفاده کنم و ... . این سوالات برای هر بخش از سایت پرسیده خواهد شد. در این قسمت ما چک باکس کارتی در HTML را تهیه و آماده سازی کردهایم. این چک باکس را می توان برای سایتهای با تم مختلف استفاده کرد.
طراحی چک باکس
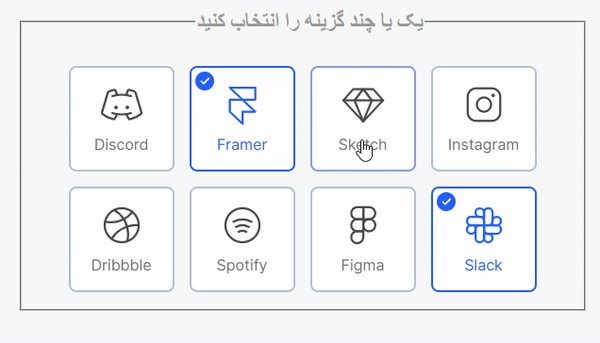
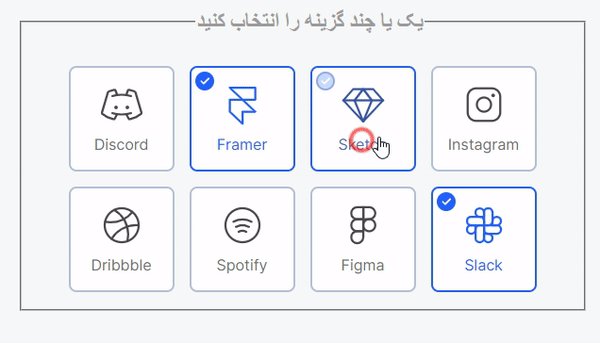
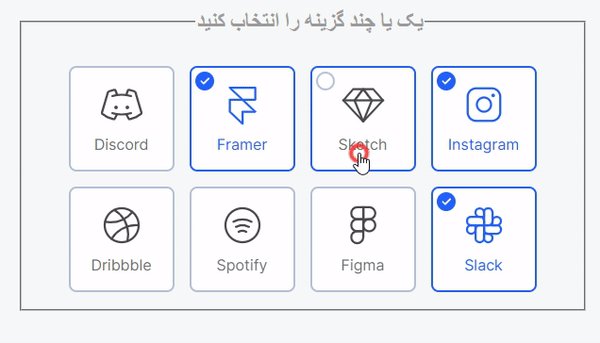
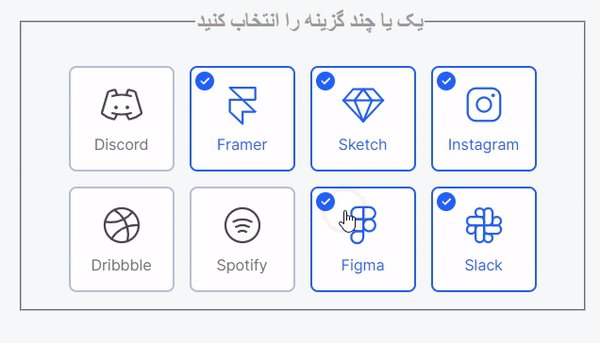
چک باکس که در این قسمت سور آن آماده شده است بسیار جذاب بوده و برای پرسیدن سوالات یا کوییزها بسیار مناسب می باشد. طراحی آن به صورت زیر است:

سورس کدها
زبان برنامهنویسی چک باکس کارتی، HTML و CSS می باشد. برای دیزاین چک باکس از CSS استفاده شده است. سورس کدی که در اختیار شما قرار میگیرد شامل دو فایل HTML و CSS می باشد. فایل HTML را در یک مرورگر (مانند کروم) باز کنید تا خروجی سورس کد را ببینید.
فایل CSS علاوه بر دیزاین دکمه، بخشهای دیگری نیز شامل می شود. بخش هایی مانند پاراگراف، body و h1 که می توانید با سلیقه خود آنها را تغییر دهید.














نقد و بررسیها
هنوز بررسیای ثبت نشده است.