در این قسمت تیم کدگیت را با آموزش تبدیل آبی رنگ در سی شارپ (پردازش تصویر) همراهی کنید. در ادامه موضوع بهبود تصاویر در سی شارپ، این آموزش به معرفی تبدیل آبی رنگ خواهیم پرداخت. ابتدای آموزش تبدیل آبی رنگ در سی شارپ را معرفی کرده سپس آن را با ذکر مثال پیاده سازی خواهیم کرد. پیش نیاز این آموزش شامل موارد زیر است:
تبدیل آبی رنگ
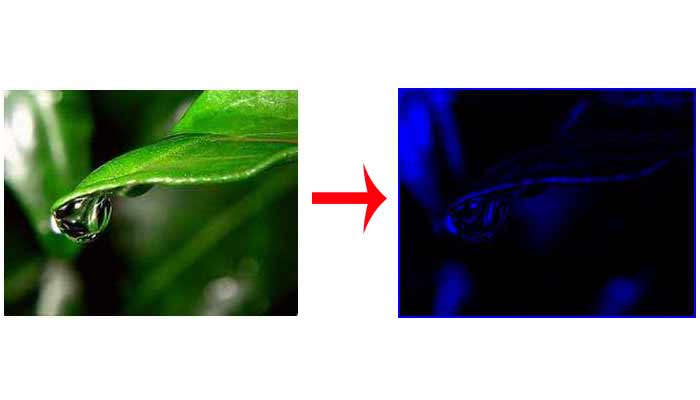
تبدیل آبی رنگ همانطور که از نام آن پیداست یک تصویر رنگی را به تصویری آبی تبدیل میکند. ایده و الگوریتم این تبدیل به صورت زیر میباشد:
- تمامی پیکسل تصویر رنگی را دریافت کرده
- پیکسلهای ورودی را به صورت زیر تنظیم میکنیم.
- پیکسل رنگ قرمز را عدد صفر قرار میدهیم
- پیکسل رنگ آبی را تغییر نمیدهیم.
- پیکسل رنگ سبز را عدد صفر قرار میدهیم.
- پیکسلهای تصویر ورودی را با روش بالا تغییر میدهیم.
- مراحل 2 و 3 را برای تمامی پیکسلها انجام میدهیم.
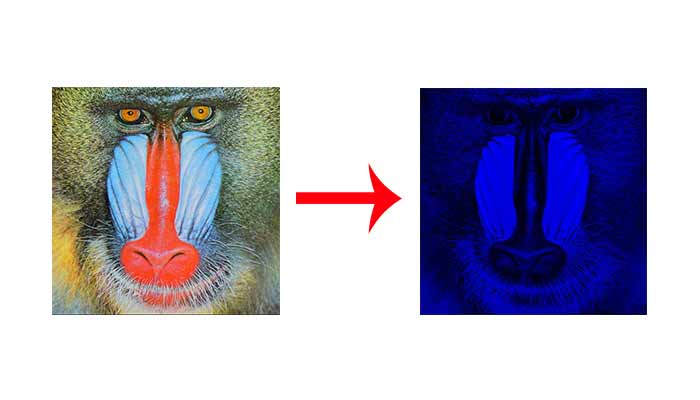
بعد از انجام مراحل بالا تصویر ایجاد شده آبی رنگ میشود. تصویر زیر این تبدیل را نشان میدهد:

پیاده سازی تبدیل آبی رنگ در سی شارپ
برای پیاده سازی تبدیل آبی رنگ باید یک عکس را خوانده سپس پیکسلهای آن را طبق روش بالا تغییر دهیم. پیاده سازی این تبدیل به صورت زیر است:
public static void Main (string[] args)
{
Bitmap myBitmap = new Bitmap("my image.png");
int width = myBitmap.Width;
int height = myBitmap.Height;
Bitmap output = new Bitmap(width, height);
for (int x = 0; x < width; x++)
{
for (int y = 0; y < height; y++)
{
Color pixelColor = myBitmap.GetPixel(x, y);
output.SetPixel(x, y, Color.FromArgb(pixelColor.A, 0, 0, pixelColor.B));
}
}
output.Save("blueImage.png");
Console.WriteLine ("Press any key to Finish Create Blue Image....");
Console.ReadKey ();
}
کد بالا در آموزشهای گذشته پردازش تصویر به طور کلی توضیح داده شده است و فقط تنها تغییری که نسبت به کدهای آموزشهای قبل دادیم، متغیر Color آن است که ابتدا رنگ پیکسل تصویر را دریافت میکند سپس به کمک متد Color.FromArgb رنگ سبز و قرمز آن را صفر میکنیم و رنگ آبی تصویر را نگه میداریم. خروجی کد بالا به صورت زیر است: