در این قسمت تیم کدگیت را یا آموزش JPanel در جاوا همراهی کنید. در آغاز مطلب این جلسه، کلاس JPanel را معرفی کرده و در ادامه متدها و کاربردهای این کلاس را توضیح میدهیم. در پایان طبق روال گذشته، مثالی از کلاس JPanel پیاده سازی خواهیم کرد. همچنین پیشنهاد میکنیم قبل از مطالعه این جلسه، آموزشهای زیر را بررسی کنید:
JPanel
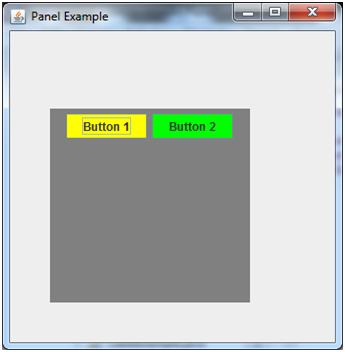
JPanel در جاوا اصطلاحا یک Container است. البته این کلاس یکی از سادهترین Containerها است. کمپوننتهای مختلف میتوانند درون JPanel قرار گیرند. JPanel معمولا به صورت عادی دیده نمیشود و با تنظیماتی همچون حاشیه دادن و رنگ پس زمینه دیده میشود(رنگ خاکستری در تصویر زیر یک JPanel است).

یکی از مسائلی که ممکن است برنامهنویسان را دچار مشکل کند نحوه چینش کمپوننتها درون JPanel است. این مشکل با تنظیم Layout حل میشود. در جاوا کلاسهای LayoutManager وجود دارد که میتوان از آنها برای استفاده از چینش کمپوننتها در JPanel استفاده کرد. در آموزشهای آینده به توضیح این کلاسها خواهیم پرداخت.
مثال JPanel در جاوا
در این قسمت به کمک کلاس JPanel یک صفحه گرافیکی مانند تصویر بالا نمایش میدهیم. همانطور که در تصور میبینید JPanel ما درون یک JFrame قرار گرفته و دو Button درون آن قرار دارد. همچنین پس زمینه JPanel را تغییر رنگ داده تا نسبت به JFrame تمایز داده شود. کد این مثال به صورت زیر میباشد:
public class PanelExample {
PanelExample() {
JFrame f = new JFrame("Panel Example");
JPanel panel = new JPanel();
panel.setBounds(40, 80, 200, 200);
panel.setBackground(Color.gray);
JButton b1 = new JButton("Button 1");
b1.setBounds(50, 100, 80, 30);
b1.setBackground(Color.yellow);
JButton b2 = new JButton("Button 2");
b2.setBounds(100, 100, 80, 30);
b2.setBackground(Color.green);
panel.add(b1);
panel.add(b2);
f.add(panel);
f.setSize(400, 400);
f.setLayout(null);
f.setVisible(true);
}
public static void main(String args[]) {
new PanelExample();
}
}
همانطور که میبینید JPanel، JFrame ، Button ها را ساخته و رنگ آنها را تنظیم کردیم. Button ها را درون JPanel اضافه (متد add) و جایگاه هر کدام را با متد setbound تنظیم کردیم. قسمتهای دیگر کد در آموزشهای گذشته توضیح داده شده است.