در این قسمت تیم کدگیت را با آموزش تبدیل سپیا رنگ در سی شارپ (پردازش تصویر) همراهی کنید. آموزشهای گذشته پردازش تصویر در مورد تبدیلهای سبز، قرمز و آبی رنگ صحبت شد در ادامه همین مبحث در این جلسه آموزش تبدیل سپیا (sepia) رنگ را توضیح داده و در زبان برنامهنویسی سی شارپ آن را پیادهسازی خواهیم کرد. پیشنهاد میکنیم قبل از مطالعه این جلسه، آموزشهای زیر را مطالعه کنید:
تبدیل سپیا رنگ در سی شارپ
رنگ سپیا (Sepia) به قهوهای متمایل به قرمز گفته می شود. این رنگ در عکاسی کاربردهای فراوانی دارد. برای تبدیل تصاویر به این رنگ باید فرمول زیر را به کار ببریم:
newRed = 0.393*R + 0.769*G + 0.189*B
newGreen = 0.349*R + 0.686*G + 0.168*B
newBlue = 0.272*R + 0.534*G + 0.131*B
متغیر R و G و B به ترتیب رنگ قرمز و سبز و آبی درون پیکسل تصویر است با استفاده از فرمول فوق، الگوریتم تبدیل یک عکس به رنگ سپیا به صورت زیر میباشد:
- تمامی پیکسل تصویر رنگی را دریافت کرده.
- با استفاده از پیکسلهای ورودی پیکسلهای جدید را محاسبه میکنیم.(پیکسلهای جدید را در متغیرهای newRed و newGreen و newBlue میریزیم)
- نکته: در صورتی که پیکسل جدید عددی بالاتر از 255 بدست آمد آن را برابر با 255 قرار میدهیم.
- مقادیر RGB جدید را جایگزین مقادیر قبلی میکنیم.
- مراحل 2 تا 3 را برای تمامی پیکسلها تکرار میکنیم.

پیادهسازی تبدیل سپیا رنگ
برای پیادهسازی تبدیل سپیا ابتدا باید یک تصویر را خوانده و پیکسهای آن را با فرمول داده شده تغییر دهیم. کد این تبدیل به صورت زیر میباشد:
class MainClass
{
public static void Main (string[] args)
{
Bitmap myBitmap = new Bitmap("sepia.jpg");
int width = myBitmap.Width;
int height = myBitmap.Height;
Bitmap output = new Bitmap(width, height);
for (int x = 0; x < width; x++)
{
for (int y = 0; y < height; y++)
{
int red = myBitmap.GetPixel(x, y).R;
int green = myBitmap.GetPixel (x, y).G;
int blue = myBitmap.GetPixel (x, y).B;
int newred = (int) (0.393 * red + 0.769 * green + 0.189 * blue);
int newgreen =(int) (0.349 * red + 0.686 * green + 0.168 * blue);
int newblue = (int) (0.272 * red + 0.534 * green + 0.131 * blue);
if (newred > 255)
newred = 255;
if (newgreen > 255)
newgreen = 255;
if (newblue > 255)
newblue = 255;
output.SetPixel(x, y, Color.FromArgb(newred, newgreen, newblue));
}
}
output.Save("sepiaoutput.png");
Console.WriteLine ("Press any key to Finish Create Sepia Image....");
Console.ReadKey ();
}
}
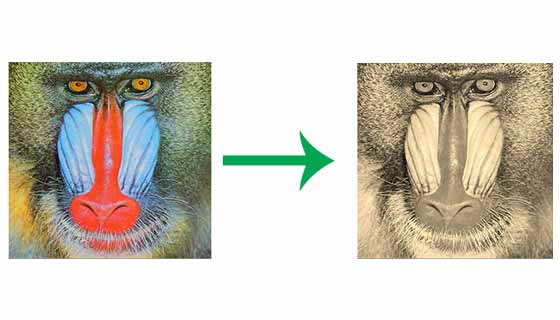
همانطور که در کد بالا میبینید پس از خواندن تصویر ، پیکسلهای آن را با توجه به فرمول تغییر دادهایم. در آخر مقادیر بیشتر از 255 در RGB را عدد 255 قرار دادیم(در بالا این نکته آورده شد). خروجی برنامه به صورت زیر میباشد: